如何在自己的小程序显示云展网电子书?
一、功能介绍
除了在公众号上展示云展网电子书,您也可以在您的小程序上显示电子书,比如在您的小程序上设置个模块,点击打开云展网生成的招生简章,产品手册等等。
二、操作步骤
方法一:在你的小程序打开另一个小程序
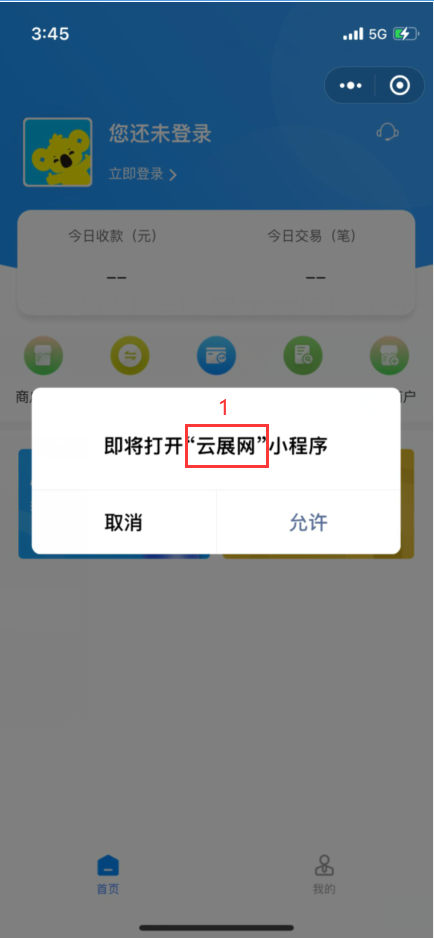
在您的小程序上打开云展网电子书小程序。如下图。

1、 获取appId
appId:wx9c2d982dec74abe7
2、 获取path路径
(1)书本path路径
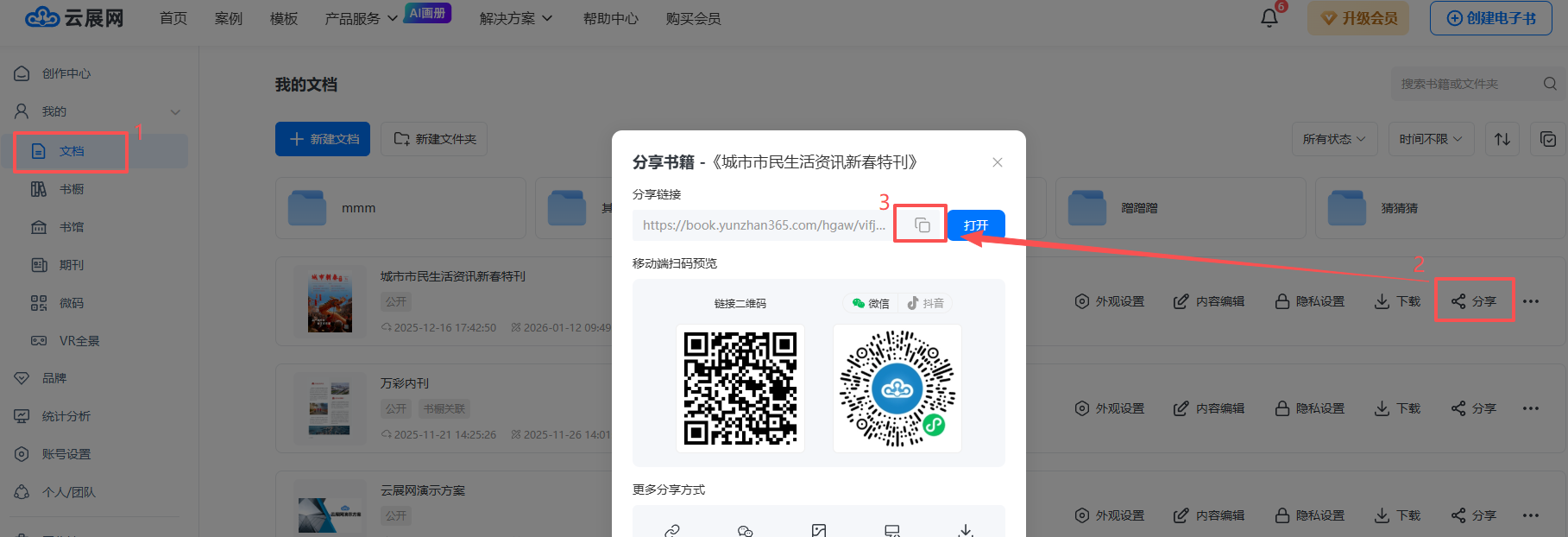
点击【文档】,点击【分享】后复制书本链接,如这本书的链接为https://book.yunzhan365.com/kykh/tppo/mobile/index.html

这本书的path路径就是:
pages/eachbook/eachbook?url=https://book.yunzhan365.com/kykh/tppo/
备注:要去除书本链接mobile/index.html。
(2)书橱path路径
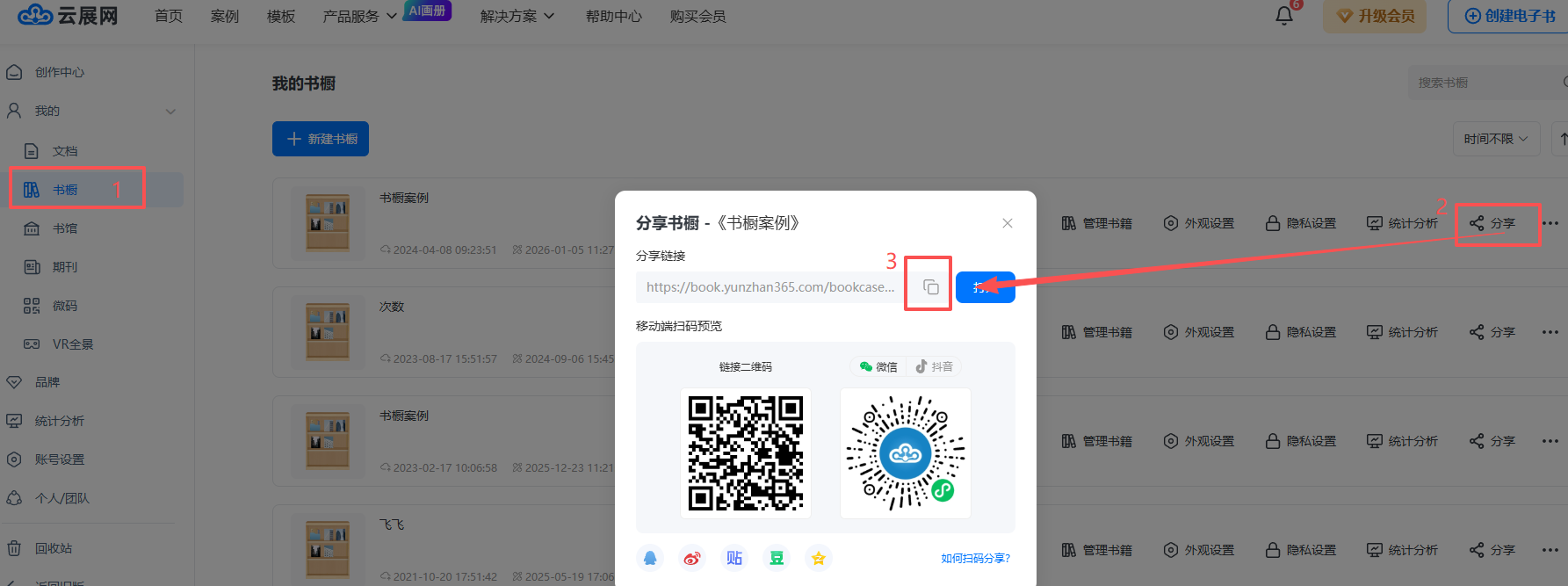
点击【书橱】,点击【分享】后复制书橱链接。如这个书橱链接为:https://baijingtest.sharedbook.cn/bookcase/qbba/index.html

这个书橱的path路径为:pages/bookcase/bookcase?scene=qbba
备注:要填写bookcase之后的文件名
3、 将相应代码写到相应位置上即可
(1)wxml文件加代码: <view bindtap="viewTap"> click me </view>
(2)js 文件加代码:如下图所示,path路径要改成你需要展示的电子书或者书橱
| Page({ xxxxxx viewTap: function() { wx.navigateToMiniProgram({ appId: ‘wx9c2d982dec74abe7’, path: ‘pages/eachbook/eachbook?url=https://book.yunzhan365.com/kykh/tppo/’, extraData: { foo: ‘bar’ }, envVersion: ‘release’, success(res) { // 打开成功 } }) } }) |
方法二:在你的小程序内嵌电子书
小程序内嵌电子书的好处是不显示该电子书来源于云展网,通过调用web-view内嵌电子书来实现,方法二仅协作版会员支持授权。如果您已经是协作版会员,需先绑定独立域名,之后再进行小程序授权。

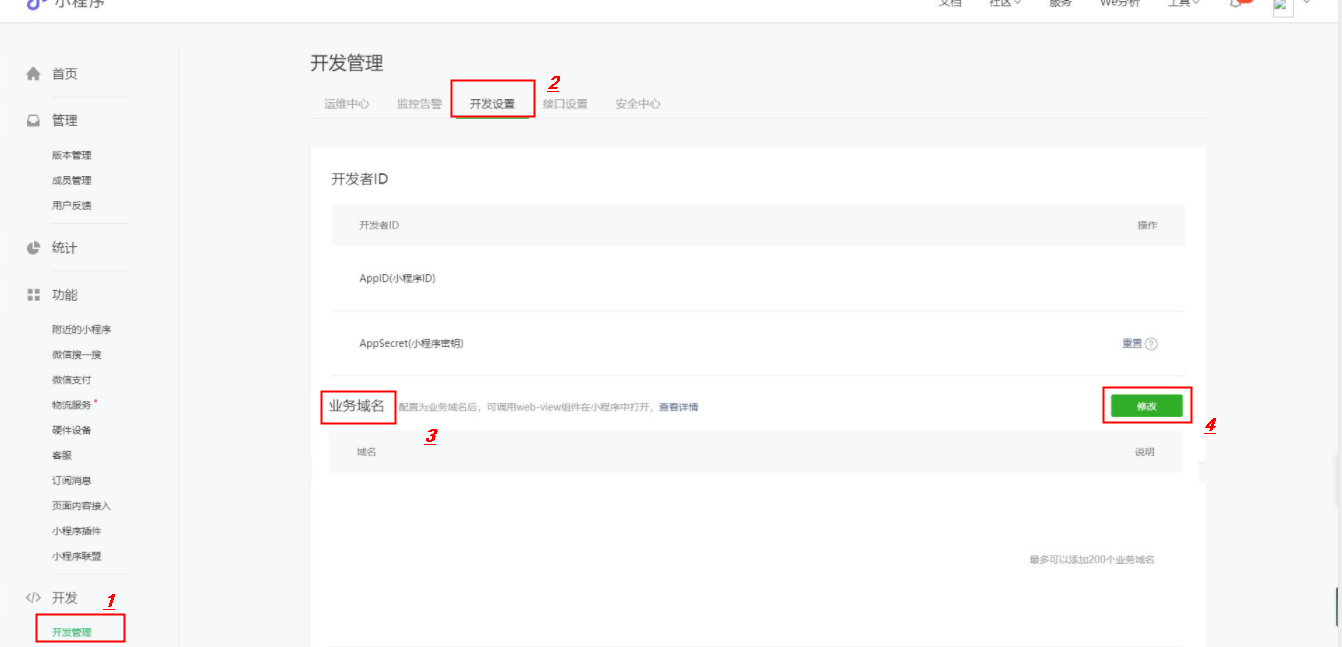
1、登录到您的小程序后台,点击【开发管理】,【开发设置】,【业务域名】,【修改】

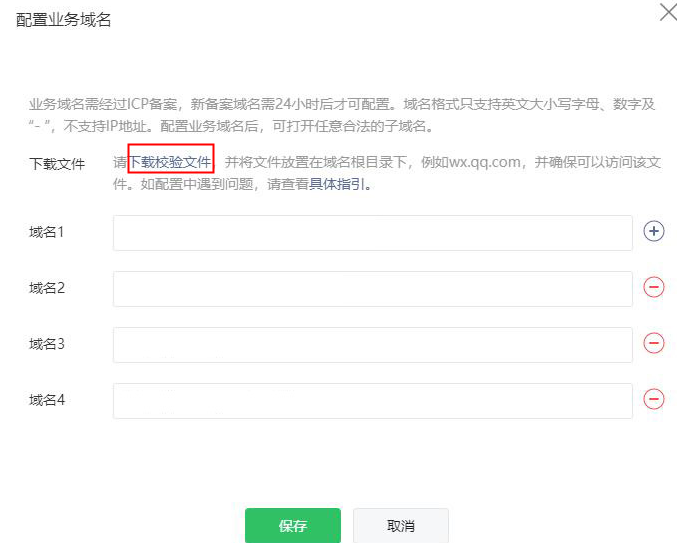
2、下载txt格式校验文件发给客服

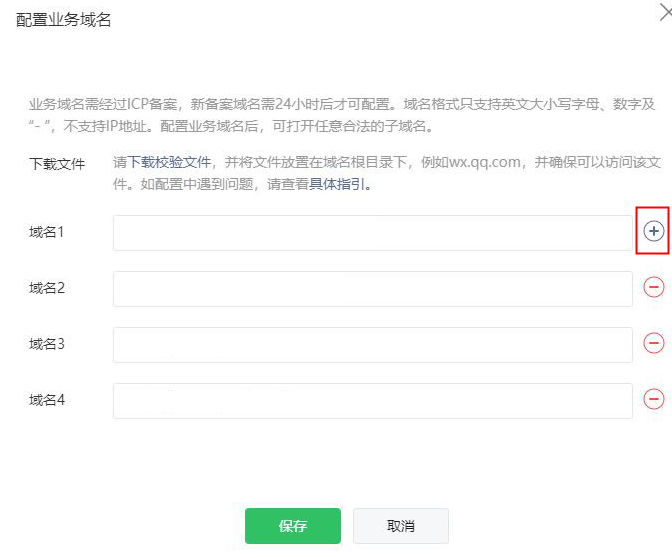
3、客服提交校验文件后,您点击加号添加域名,添加的域名就是您绑定的独立域名

加好以后,您就可以通过调用web-view内嵌电子书了。
如 <web-view src="xxxx"></web-view>相关教程: